Introducing Audify - Listen to audiobooks with ease
Experience Premium Listening
Introduction 👋
Hi there, this is my 3rd article for the #4articles4weeks challenge. In this article, I'll be going to introduce you to my latest project Audify. So, let's get started.
Introducing Audify - Listen to Audiobooks with ease 🎧
You might be like "wait, what?" What is Audify? don't worry I will explain it to you and you'll understand as smooth as butter. So as you all know about Audible an audiobook platform where you can listen to audiobooks. Well, if you know about audible then let's move forward with what's the need for a better audiobook platform.
The need for a better audiobook platform 🤔
After getting to know the problem about audible that if you run out of credits in the platform, then you have to wait another month for more books or pay extra. Second, You can’t buy a book directly from the app. So, I thought of creating a better audiobook platform. Well, I was also able to create an audiobook platform just like audible but I thought of going with some interesting & trending stuff that is to go with - Web3.
And that's where I got the idea of creating a better audiobook platform in web3 and here's the rise of "Audify".
What Audify Really can do more than Audible ❓
Well, there are a few things that Audify can do but audible cannot, let's see what are those:
- Modern user interface.
- Purchase audiobooks with Ethereum. (No gas fees)
- Gift audiobooks to your loved ones.
- Listen to audiobooks without any issues on the platform.
- Last but not least the platform is free, with no extra cost inside.
Tech Stack ⚙️
Speaking of the tech stack, Below are pretty much all the stuff I used to build Audify:
- Next JS
- TypeScript
- Tailwind CSS
- Thirdweb
- Metamask (for authentication)
Video demo 📽
Demo 💻
Now I will walk you through the whole application and give you a little bit idea about what exactly is Audify.
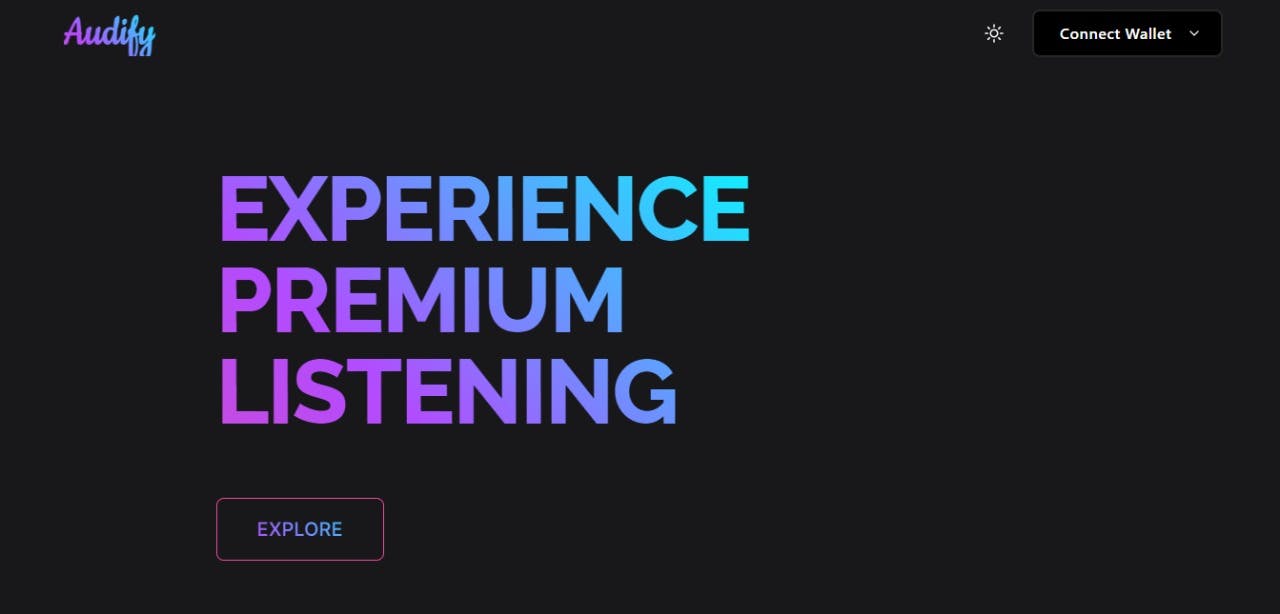
First of all, we have a modern-looking homepage, with a cool minimal UI that is responsive and have dark mode too in case you have to listen to audiobooks without straining your eyes 👀

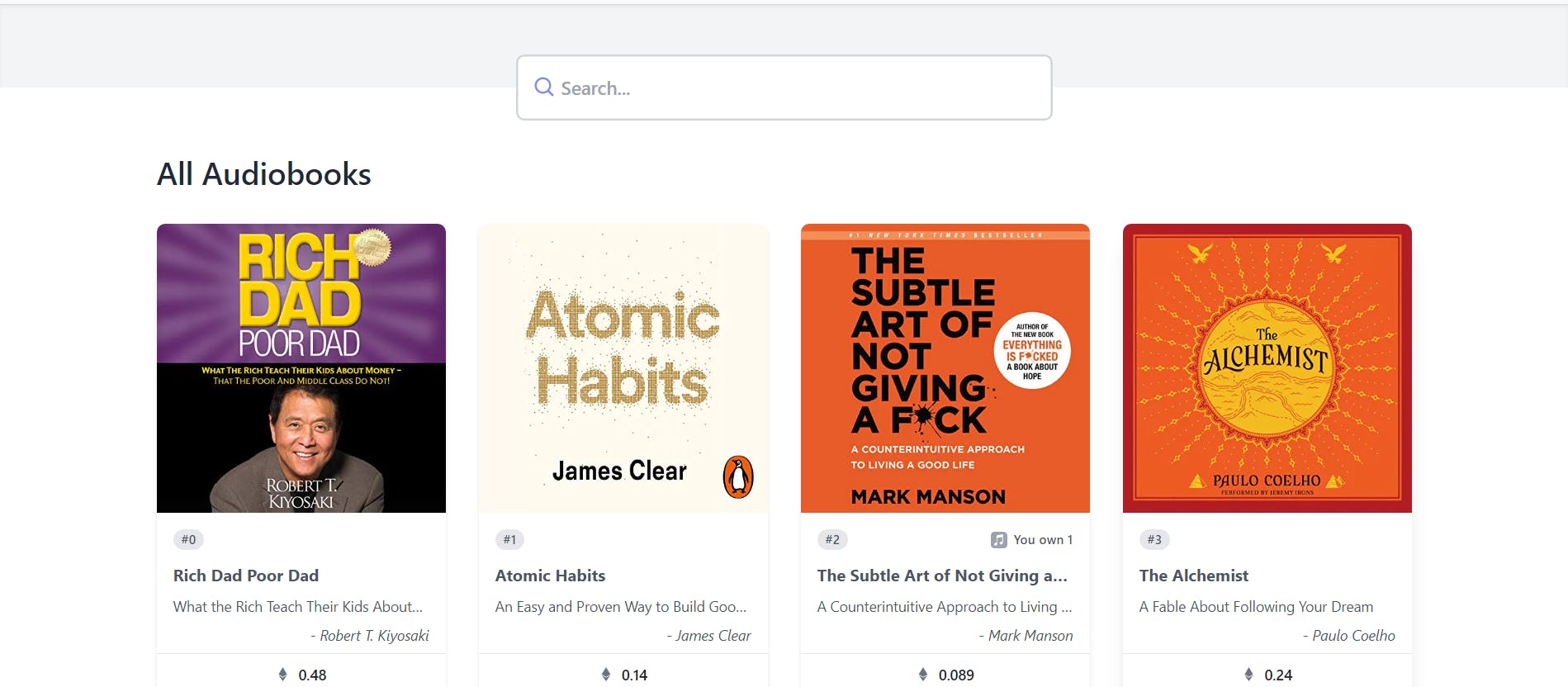
Here then we have a minimal-looking Explore button where it takes us to the explore page of audiobooks. And here's how Explore page looks like where we can explore some audiobooks.

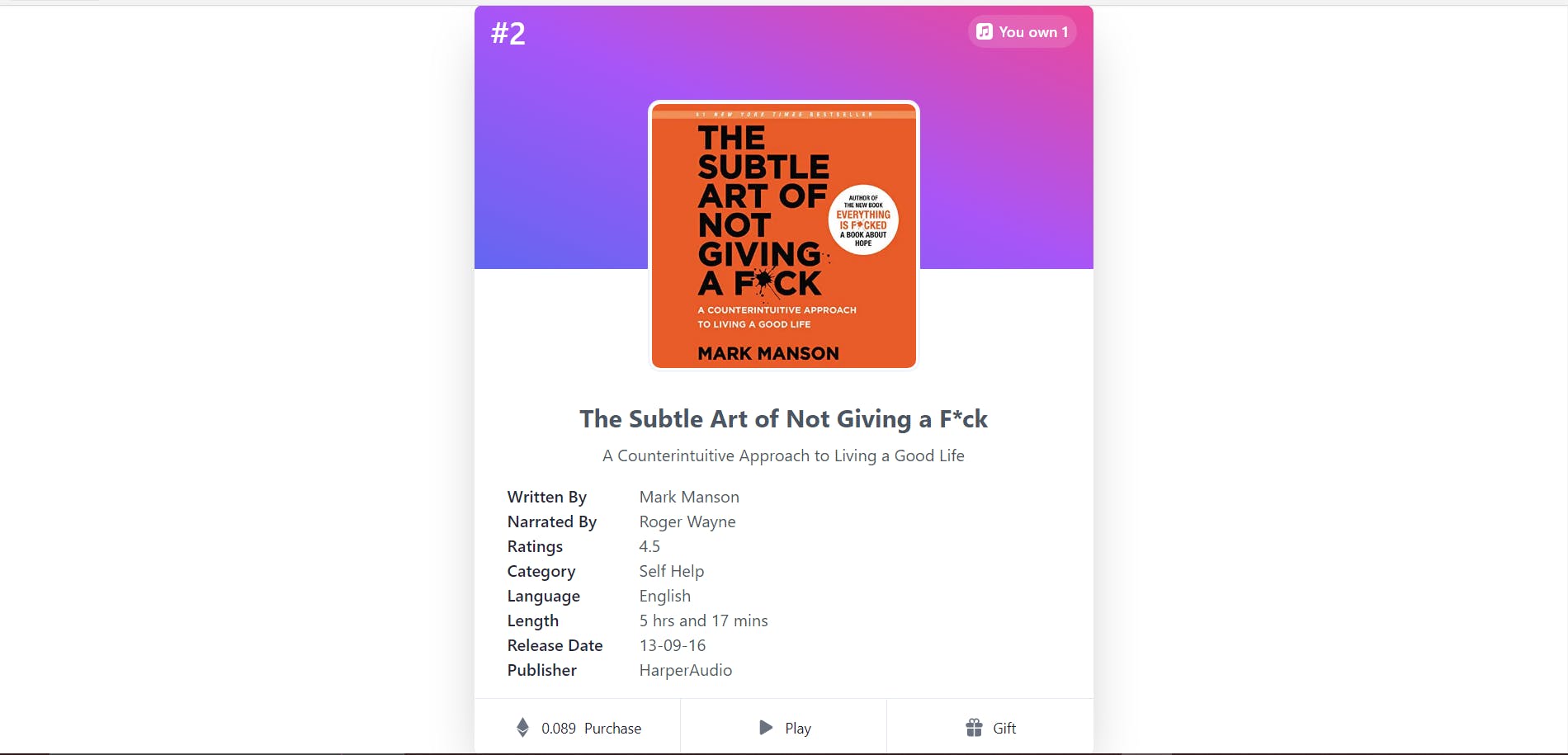
Then if we click on a particular audiobook card you'll get a complete view of the audiobook with details of the specific book for example: Author name, Duration of the audiobook, Price of the audiobook, Publication of the audiobook, etc.

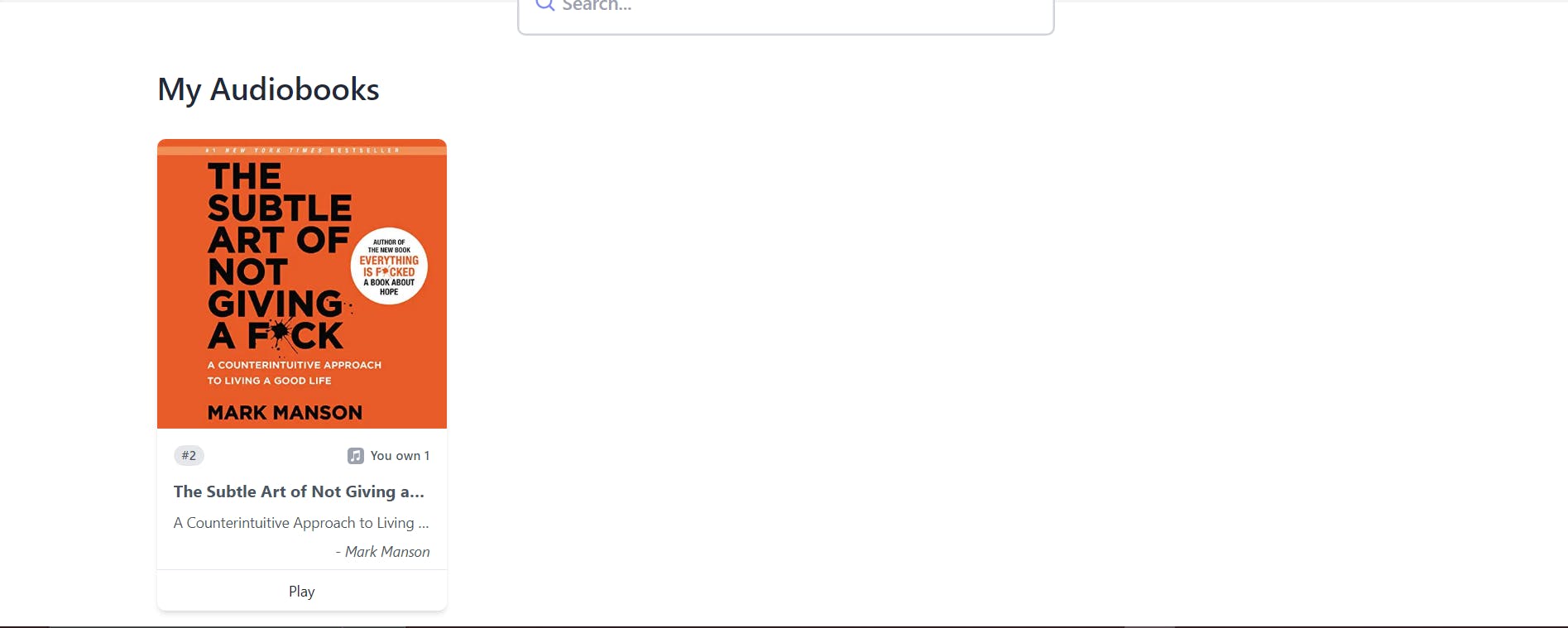
Then, once we've purchased the audiobook then we get the purchased audiobook in My Audiobooks page. Here's how the page looks like.

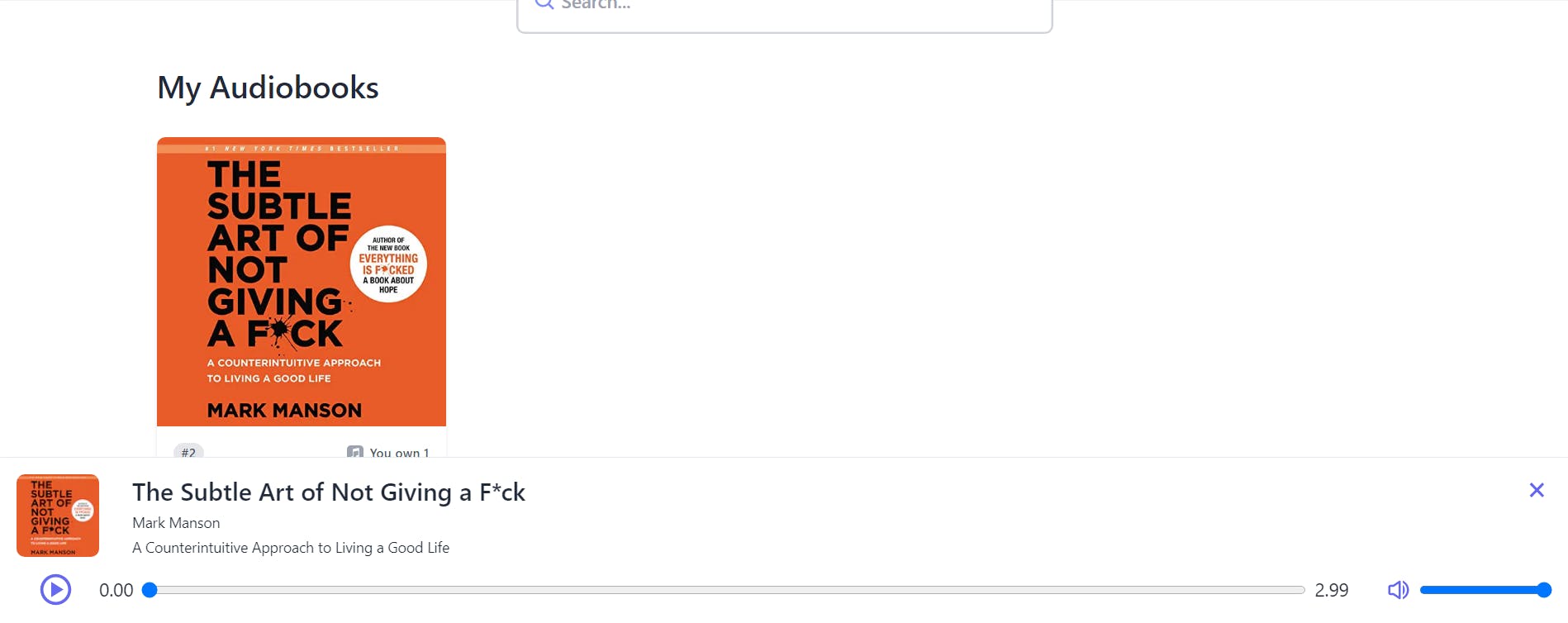
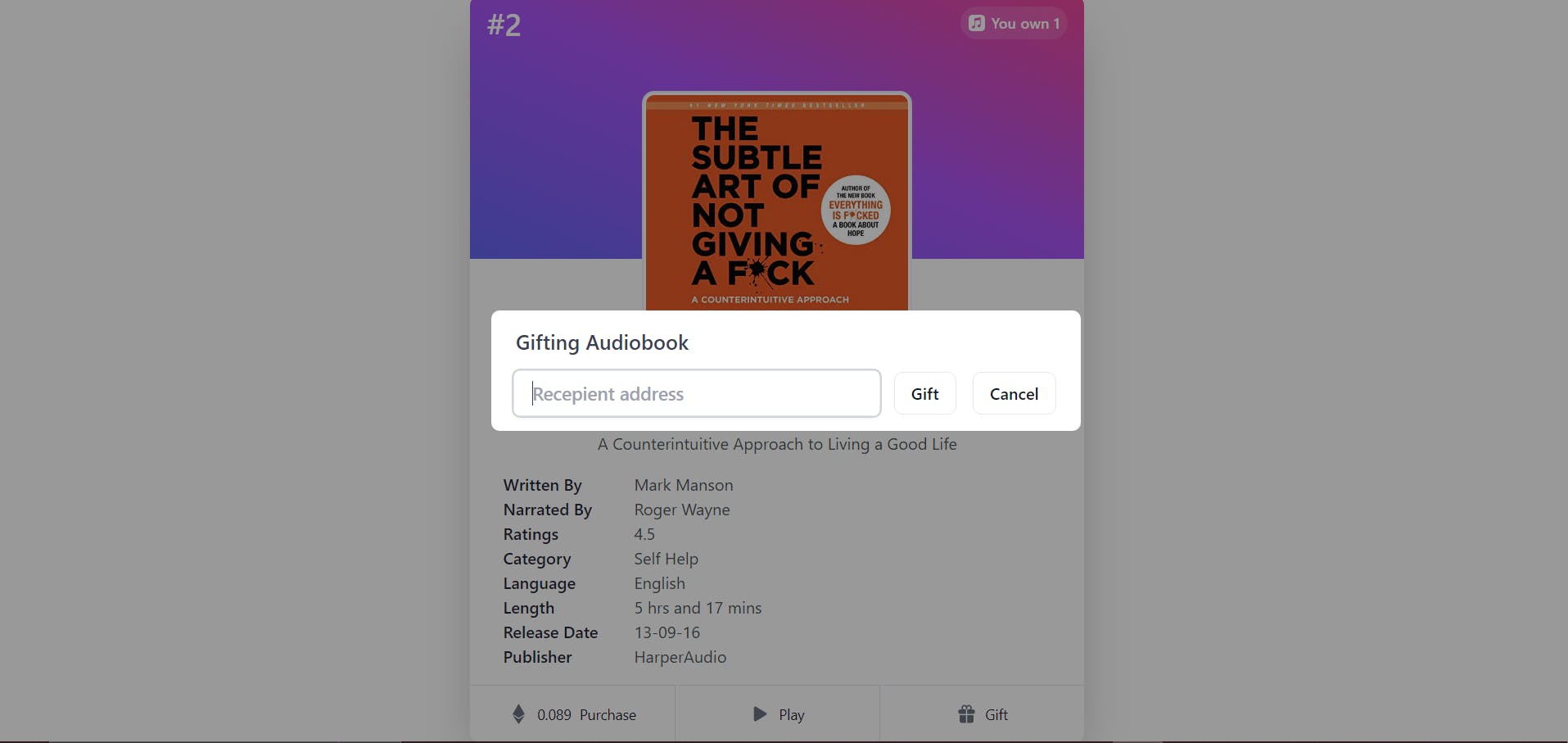
In My Audiobooks page if you click on the audiobooks card then you get 2 options
- Play: If you click on it then you're audiobook will start playing.
- Gift: If you click on the Gift option then you'll get a prompt where you've to input the recipient address of the user to whom you've to send the audiobook as a gift and then you can gift him the audiobook.


Linting & Code Quality ✨
I primarily used ESLint for lining and to keep the code consistent and clean. And I've formatted the project using prettier.
Struggles 🙄
In this whole process, I've had to deal with lots of bugs & problems.
Firstly, I was having issues with TailwindCSS, I spent countless hours trying to get the design working. It wasn't working after spending some time on it. It finally got worked.
Then after I struggled a bit with fetching audiobooks and some a bit of UI Stuff.
Somehow, I faced some more issues that can't be explained. Anyways, I have managed to fix all those issues and finish the whole project! Checkout Audify, Contributions are highly appreciated, and if there are any problems regarding the app. Please do let me know!
Special Thanks 🙏
One more thing that I can't forget is giving a special credit and thanks to my bro Aman janwani. He helped me in every situation possible I was so busy and was getting stuck sometimes and he tried to fix everything. Can't thank him enough for the work and the special contribution he has done to this project.
Future Plans 🔮
Some of the future plans for the app are:
- Add some more audiobooks to the app first of all.
- Move the app from the test network to the main network.
- Improve the UI more.
Useful Links 🔗
- Deployed App:
- GitHub repo: github.com/Darshancodes/Audify
Finally, hope you've liked the application, and thanks for reading this blog post. Hope you have a good time coding!
Thanks & Happy Coding! ✨