Hey everyone, today we’re going to explore something new and that is we’re going to explore and see What actually is Remix? To get started with it first let’s understand what it is? Let’s start
Introduction
So, Remix is a new React-based framework that has been just released its version 1.0 and it is released publicly with the license. Well, if you know Next.js or Svelte? So, it’s just the same as that, but with some unique features that make it an interesting framework. But it’d have static site support, so it always needs a server, Which makes it good. I hope if you understand what it is let’s see how we can create a remix app.
So for creating a remix app we’d use npx just like as we use in react:
npx create-remix@latest
After typing this command it’ll start creating a remix app for you, It’ll ask you for some questions as it’s not the same as react as it’ll directly create an app for you so just a slight change is there and that is it’l ask you some steps to continue like 1) Where we can setup a server for the app JavaScript or TypeScript for that choose JavaScript preferly. Make sure you tell the installer to run
npm install so that it can set up everything for you:
To start the server simply go in the app typing
cd <appname>
and
remix dev
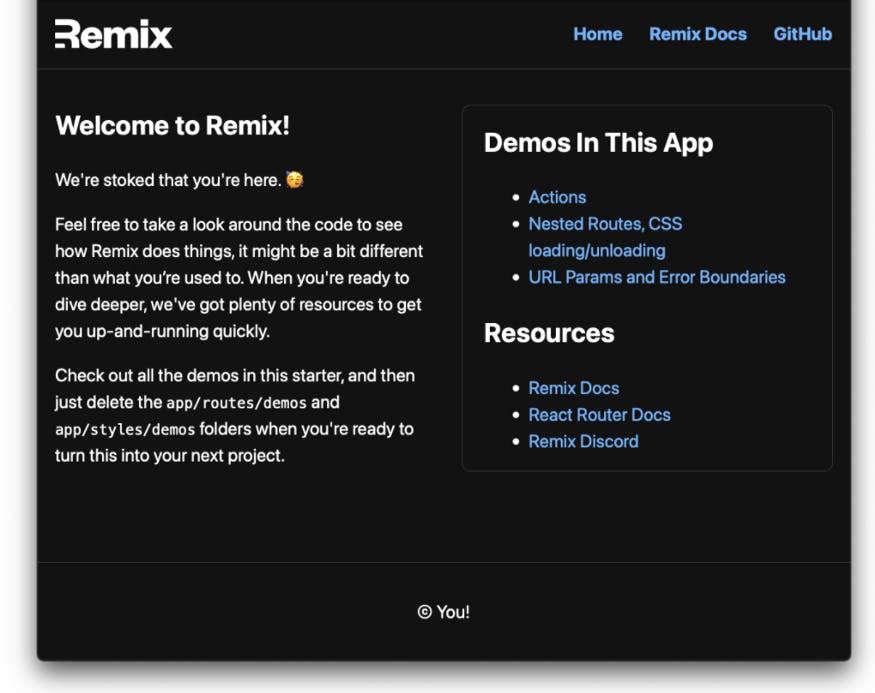
to start the development server. This is how the development server looks like in a remix app:

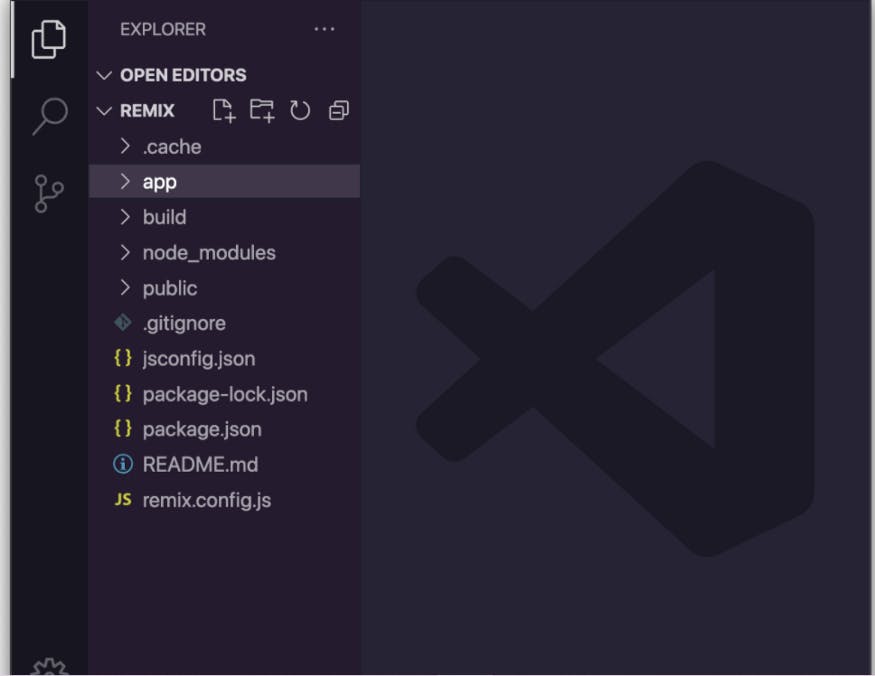
And this is how the folder structure looks like:

We have 3 files in the src folder:
entry.client.jsx
entry.server.jsx
root.jsx
Which are used to set the overall site functionality, including the HTML output for all pages. They’re the ones that if you touch them, the entire app will be affected. And that’s where error handling happens, which is a first-class aspect in Remix, which is kind of cool.
Then we have a routes folder with a index.jsx file and a demos folder that contains a few demo applications.
The file also has a meta() function exported, which is used to set the page HTML head’s metadata.
I think that’s the nicest part of Remix and I’d consider using this if I want to have a site with first-class forms, to avoid using libraries that I need to learn from scratch and are another dependency to worry about.
Another interesting thing is working with child routes and servers with react is a cool interesting fact. y’all gonna enjoy working with Remixjs.
And it’s great to see progress in a field that has not seen any big incumbents, where Next.js is basically the elephant in the room and it’s the thing I’ve defaulted to so far when it comes to writing an app. This is just like Next.js but it has some unique features and great functionalities in it.
As, y’all know Remix is a new framework of react so it’s still a new framework, As steady and slowly developers will start working on it for creating the type of web apps, You can also try Remix as shown in this video.
I hope you found this article helpful, If so give a like and comment below if you’ve any doubts about the same!
Thanks!

